Exactly Once Execution In A Distributed System
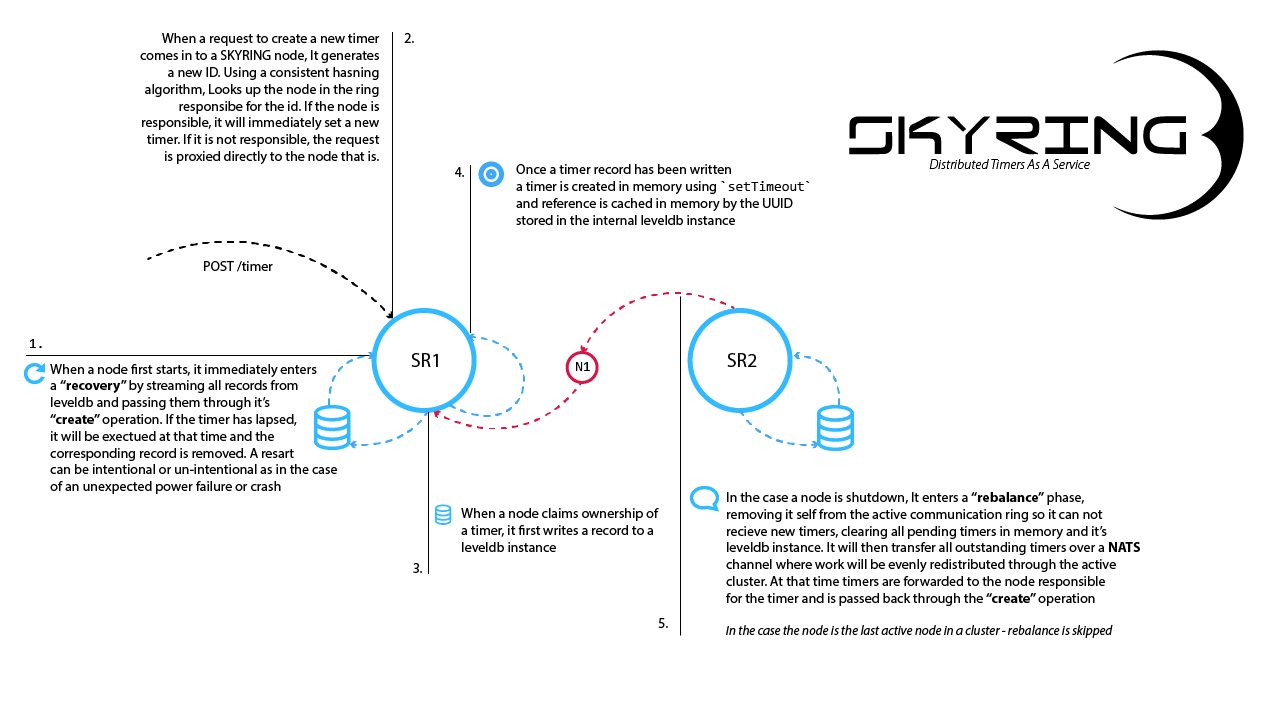
kyring is is a distributed system for managing timers, or delayed execution similar to `setTimeout` in javascript. The difference being that it is handled in a reliable and fault tolerant way. setTimeout in javascript is transient. If the running application is restarted or crashes, any pending timers are lost forever. The one guarantee that skyring provides is that a timer will execute after the specified delay, and that it only executes once. Exactly once is an interesting challenge in distributed systems, and Skyring makes use of a number of mechanisms at the node level to achieve this. From a high level, this is what the behavior on individual nodes looks like.

Shared Nothing
Skyring follows the shared nothing mantra
Read More PUB/SUB has multitude of real world applications in distributed systems, Ranging from remote Work Queues, Push notifications for real time web applications, inter-application communications, etc. Like other socket types found in
PUB/SUB has multitude of real world applications in distributed systems, Ranging from remote Work Queues, Push notifications for real time web applications, inter-application communications, etc. Like other socket types found in